How to use IE 11 F12 Developer Tools to capture browser console log and network log for OMNIbus WebGUI

How to use IE 11 F12 Developer Tools to capture browser console log and network log for OMNIbus WebGUI

How to use IE 11 F12 Developer Tools to capture browser console log and network log for OMNIbus WebGUI






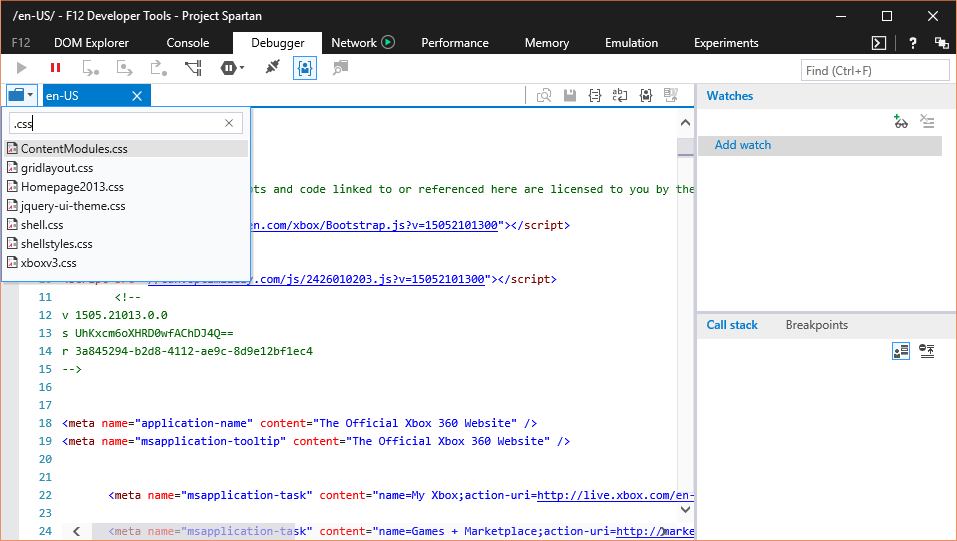
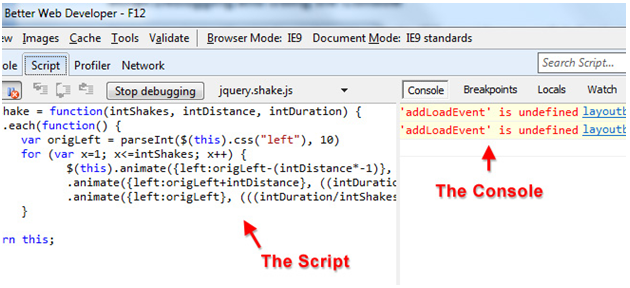
![How To] Use The Browser Developer Tools (F12 DevTools) - Katalon Studio - Katalon Community How To] Use The Browser Developer Tools (F12 DevTools) - Katalon Studio - Katalon Community](https://europe1.discourse-cdn.com/katalon/original/3X/2/1/21319762042c9dfacd3c7ffc9088ab02b9c8a533.png)



![How To] Use The Browser Developer Tools (F12 DevTools) - Katalon Studio - Katalon Community How To] Use The Browser Developer Tools (F12 DevTools) - Katalon Studio - Katalon Community](https://europe1.discourse-cdn.com/katalon/original/2X/e/e51ec380af108f51fc0a3234cf99fa24658ee760.png)



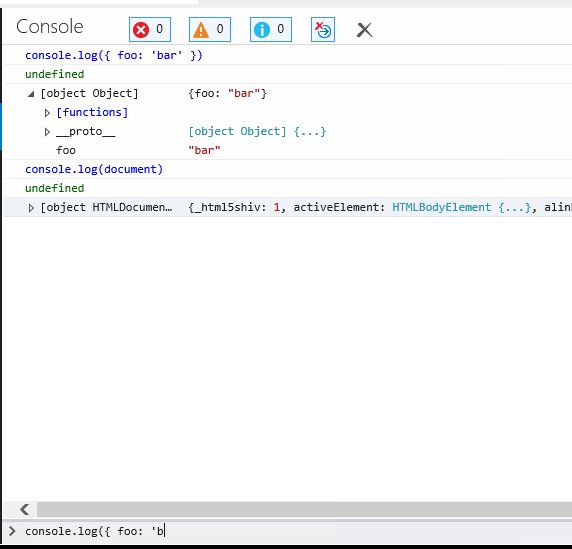
![How To] Use The Browser Developer Tools (F12 DevTools) - Katalon Studio - Katalon Community How To] Use The Browser Developer Tools (F12 DevTools) - Katalon Studio - Katalon Community](https://europe1.discourse-cdn.com/katalon/original/2X/4/4db01e5885d3dabec8219660f0908c5711261e31.png)


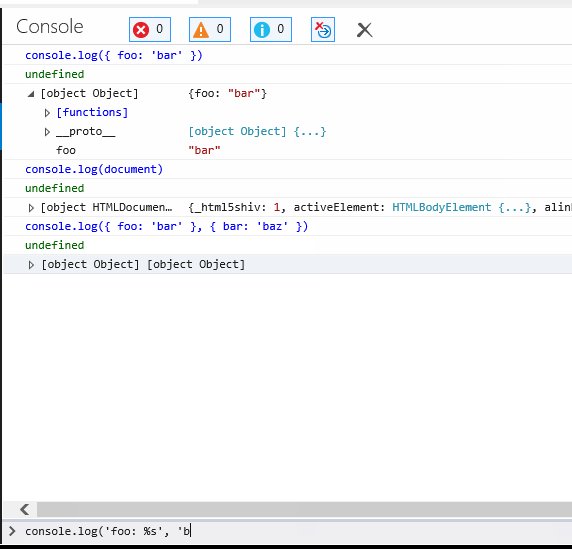
.png)