
All about Javascript Promises for Interviews | by Sonika | @Walmart | FrontEnd Developer | 10 Years | Level Up Coding

Understand JavaScript Promise with 10 Examples. Explained with Diagrams | bytefish | Better Programming

Abhishek Kumar Amber posted about Promise is the important concept of JavaScript. It is a special object in which value is added after completion of asynchronous operation. | LinkedIn

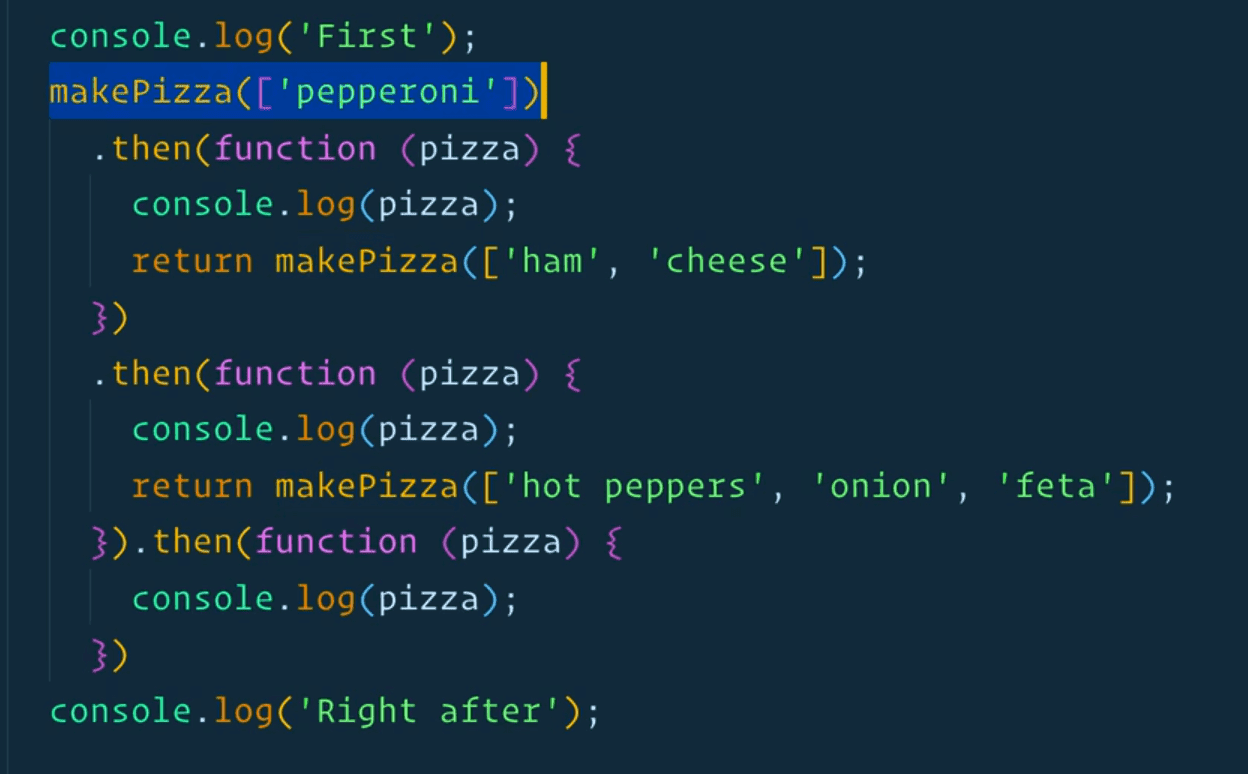
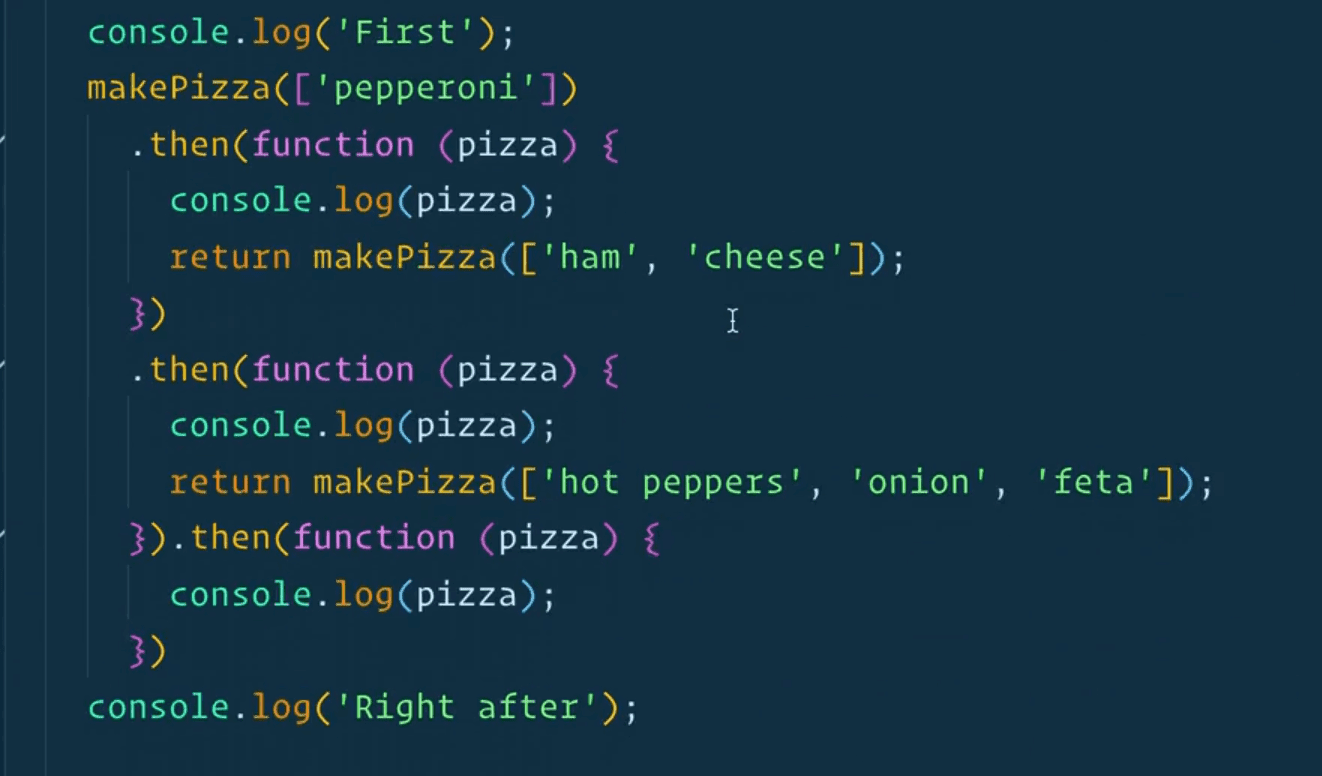
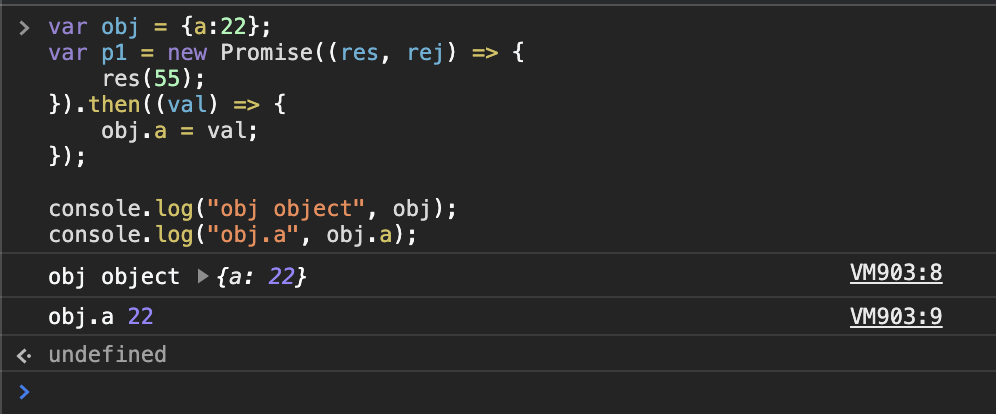
Promises Snippets in JavaScript. Promise in JavaScript seems to be… | by Vishnu Sandhi | Nerd For Tech | Medium