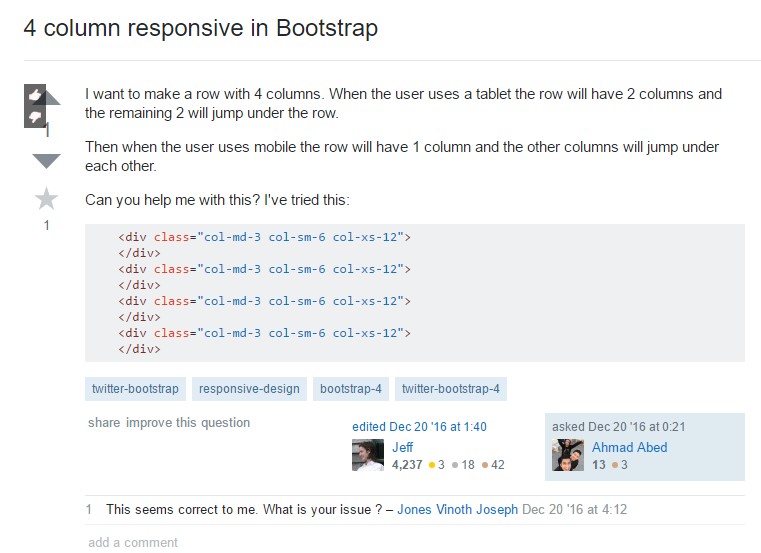
css - Bootstrap - One row with two columns and position all other columns under second column of first row, - Stack Overflow

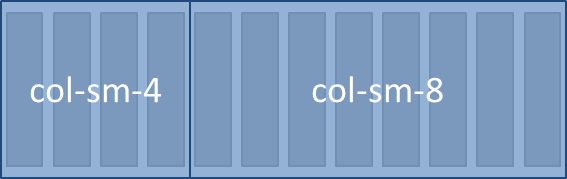
Learn the Bootstrap 4 Grid System in 10 Minutes | by Elena-Cristina Conacel | We've moved to freeCodeCamp.org/news | Medium

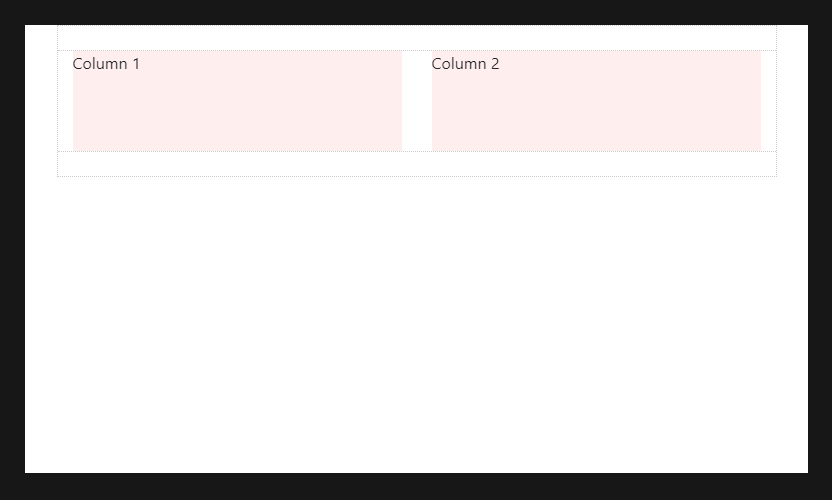
html - Content & Google Map full height and width of each column in Bootstrap 2-column layout - Stack Overflow

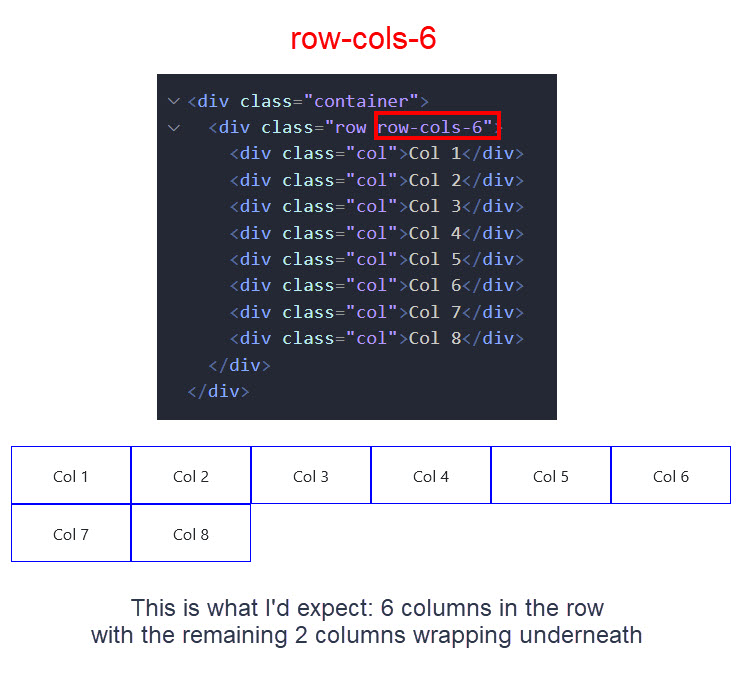
Learn the Bootstrap 4 Grid System in 10 Minutes | by Elena-Cristina Conacel | We've moved to freeCodeCamp.org/news | Medium